That’s a continuation of TA Spring? Neat, played that a looong time ago.
autokludge
- 0 Posts
- 6 Comments

 16·11 months ago
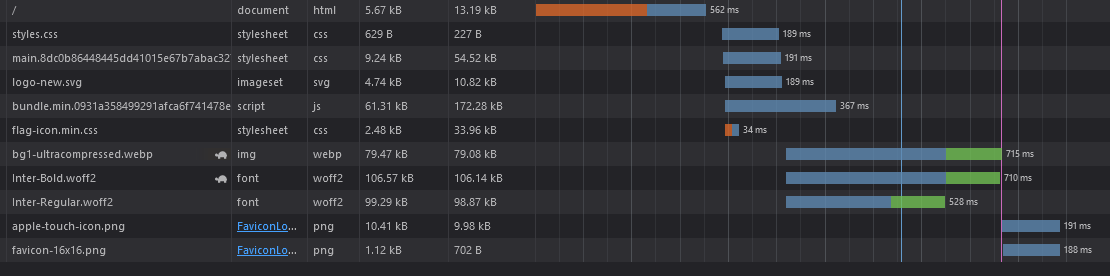
16·11 months agoHaven’t done this type of optimizing in a long time, I had a quick look at the network graph for your front page (F12 dev tools in desktop browser), my understanding is it looks like you are getting blocked from loading additional resources (fonts + background) until your style sheets are fully read --pink line is document loaded i believe.
It may be worthwhile to experiment with adding some preload links to the html template? or output? like below and assessing if it makes things faster for you.
<link rel="preload" as="image" href="https://volcanolair.co/img/bg1-ultracompressed.webp" fetchpriority="high"><link rel="preload" as="font" href="https://volcanolair.co/fonts/Inter-Regular.woff2"><link rel="preload" as="font" href="https://volcanolair.co/fonts/Inter-Bold.woff2"> ___
___

 19·1 year ago
19·1 year agoI use “SteamOS Holo” btw


 10·1 year ago
10·1 year agoPretty sure I heard from Seinfeld once. Also huff, sigh, and look visibly annoyed doing stuff - to give the impression you are working under pressure.
Shin Ramyun + Easy Mac.